Drawable Ressourcen
AN010-0250 • • Marina Meier
Im Verzeichnis drawable werden verschiedene Arten von Graphiken abgelegt.
- Bitmap File: Graphik Datei (.png, .jpg, .gif)
- Nine-Patch File: .png Datei, die strechbare Regionen besitzt, welche es möglich machen, dass das Bild je nach Inhalt an die Größe angepasst werden kann.
- Layer List: Array aus anderen Drawables.
- State List: XML Datei, welche verschiedene Graphiken für verschiedene Zustände defininert.
- Level List: XML Datei, welche ein Drawable definiert, welches eine Anzahl von Ersatz Drawables managed.
- Transition Drawable: XML Datei, welche ein Drawable, das zwischen zwei Drawables faden kann, defininert.
- Inset Drawable: XML Datei, welche ein Drawable, das ein anderes Drawable mit einem bestimmten Abstand einsetzt, definiert.
- Clip Drawable: XML Datei, welche ein Drawable, das die ein anderes Drawables abschneidet, definiert.
- Scale Drawable: XML Datei, welche ein Drawable, das die Größe eines anderen Drawables verändert, definiert.
- Shape Drawable: XML Datei, welche eine geometrische Figur mit Farben und Verläufen definiert.
Wichtig! Direkt im Drawables Verzeichniss sind nur XML files abzulegen. Bilder und Icons sollten sich in auflösungsspezifischen Ordnern befinden. So ist es übersichtlicher und einfacher zu warten.
Bilder für unterschiedliche Pixeldichten anlegen
Android läuft auf den unterschiedlichsten Geräten, deren Screengrößen und Pixeldichten stark variieren. Daher ist es wichtig, dass die Auflösungen von Bildern oder Icons auf diese Geräte abgestimmt sind. Nur so kann man eine positive Nutzererfahrung garantieren.
Android skaliert UI Layouts und Ressourcen zur Laufzeit. Um Bilder oder Icons in der richtigen Auflösung anzuzeigen, sollten diese in verschiedenen Auflösungen im Projekt angelegt sein. So entscheidet sich Android, je nach Eigenschaften des Gerätes, welches Bild oder Icon mit welcher Dichte angezeigt werden soll.
Diese sechs Pixeldichten können von Android unterstützt werden.
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi
![]() Beispiel für ein Icon in verschiedenen Auflösungen
Beispiel für ein Icon in verschiedenen Auflösungen
Beim Anlegen der Bilder in diesen Dichten muss die vorgegebene Ordnerstruktur eingehalten werden, damit das passende
Bild zur Laufzeit ausgewählt werden kann. Die Bennenung der Ordner, in denen die Bilder abgelegt werden müssen, ist wie
folgt: drawable-hdpi, drawable-mdpi, drawable-xhdpi, ... .
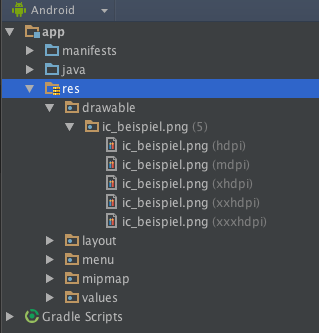
 Beispiel für die Ordnerstruktur
Beispiel für die Ordnerstruktur
Möchte man Bilder oder Icons bewusst nur in einer Auflösung anlegen, werden diese im Ordner drawable-nodpiabgelegt.
Stellt man ein Bild nicht in verschiedenen Auflösungen zur Verfügung, wird es von Android skaliert. Jedoch sollte man sich nicht auf das Skalieren von Android verlassen, da die Bilder oft verzerrt, grisselig oder ausgefranst werden.
Um Icons in verschiedenen Auflösungen anzulegen ist diese Seite zu empfehlen. Hier kann man das gewünschte Icon auswählen und die verschiedenen Auflösungen downloaden. Es können auch weitere Einstellungen vorgenommen werden, wie zum Beispiel die Größe des Icons zu verändern.
Weitere Informationen: Supporting Multiple Screens
Vectorgrafiken
Es gibt auch die Möglichkeit Vectorgrafiken als Ressourcen in Android Studio anzulegen. Diese machen vor allem bei einfachen Icons Sinn. Auch können sie die Größe der App reduzieren, da nicht Bilder in mehreren Auflösungen angelegt werden müssen, sondern nur eine Datei, die sich der Auflösung entsprechend berechnet.
Um Vektorgrafiken zu erzeugen gibt es ein Tool in Android Studio, das Vector Asset Studio.
Vectorgrafiken werden erst ab API Level 21 unterstützt. Alternativen für niedrigere Level sind einmal die Support Library zu benutzten oder die Icons als Rastergrafiken von Vector Asset Studio generieren zu lassen.
Nine-Patch Files
Ein Nine-Patch ist eine PNG Bild, welches sich je nach Größe des zur Verfügung stehenden Platzes anpasst. Ein Beispiel wäre eine Box mit Schatten. Dabei soll sich die Größe der Box verändern können, der Schatten jedoch sollte nicht verzogen werden. Bilder die sich sich für Nine Patch Dateien eignen, sollten aus streckbaren Flächen bestehen.


 Beispiel für eine Nine-Patch Datei
Beispiel für eine Nine-Patch Datei
Ändert sich nun der Platz, der dem Bild zur Verfügung steht, so wird die Datei diesem angepasst. Der grüne Inhalt wird vergrößert oder verkleinert, der Schatten verändert sich jedoch nicht.
 Schlechtes Beispiel Nine Patch Datei
Schlechtes Beispiel Nine Patch Datei
 Schlechtes Beispiel Nine Patch Datei
Schlechtes Beispiel Nine Patch Datei
Nicht geeignet für Nine-Patch Dateien sind Photos oder Bilder mit Texten, da diese nicht streckbar sind und verzogen werden.
Um Nine-Patch PNGs zu erzeugen ist diese Seite zu empfehlen. Hier kann man in der Interactive Preview testen wie sich die Datei bei Veränderung der Größe verhält. Außerdem bietet sie die Möglichkeit, die Dateien direkt herunterzuladen. Auch diese Dateien sollten in verschiedenen Auflösungen integriert werden.
Zu erkennen sind Nine-Patch Dateien an der Endung: .9.png.
Weitere Informationen: Nine-Patch
